2016/3/16 #potatotips #27 (iOS/Android開発Tips共有会) に参加してきたよ
昨日は六本木のグリーさんで開催された potatotips #27 (iOS/Android開発Tips共有会) に参加してきました。
非常に広い会場でした。

お水も頂きました!ごちそうさまでした😄

ツイートもまとめておきました。
以下は私の方で気になった発表のメモになります。間違いなどあれば教えて下さい(遅刻してしまったため、最初の方はメモが取れておりません🙇)
目次:
- Focus Engineに願いを
- iBeacon Tips
- tuple tips
- SwiftでDependency Injection
- WebとiOSの連携方法は何がベストか? 2016年版
- App Submission Feedback
Focus Engineに願いを
GoroOtsubo さんによる発表。tvOSのお話です。
iPhoneやiPadとは違い、Apple TVでは画面のボタンを直接タップすることができません。そこで、リモコンでスワイプしてボタンにフォーカスをあわせる必要があるのですが、このフォーカスが思い通りに動かず半日ぐらい悩まれたそうです。フォーカスがどこに移るかはFocus Engine神のみぞ知るとのこと😇
▼GoroOtsubo さんの書籍
iBeacon Tips
@SatoHikaruDev さんによる発表。
iOS 7から搭載された iBeacon ですが、未だあまり浸透してない感じがすると sato さんは語ります。よって、今がチャンスなのだそうです!
Beacon機器としてはestimoteなどがあり、ひとつ300〜3000円くらいで購入可能。乾電池2本で1年以上持つんだとか。
実装上の注意としては、iBeaconの機能を使うためには位置情報を「常に許可」しておかないといけないそうです。また、電源入れた直後は1〜5分iBeaconの機能が使えないとのこと。
実装自体はとても簡単で、ユーザが領域から出たり入ったりしたタイミングでデリゲートを呼ぶようにできます。
tuple tips
成田さんによる発表です。
タプルとは複数個のデータをまとめたもの。一時的に使用する関連する値のグループをまとめるのに使えます。
タプルの要素にはインデックスでアクセスできますが、スコープが長くなった場合に可読性が下がってしまいます。そこで、タプルの要素にキーワードを付けることで可読性を上げるというTipsが!
タプルの比較。タプルの要素が6までのときに比較ができます(6個である理由はスライドを参照)。比較できるのはあくまでタプルの要素がEquatable、Comparableに準拠した型の場合であり、タプル自体はこれらのプロトコルに準拠していないので比較はできないので注意が必要です。タプルの中にタプルを入れると比較ができなくなります。
SwiftでDependency Injection
@yoichitgy さんによる発表。
- Swift 用の dependency injection フレームワーク「Swinject」
WebとiOSの連携方法は何がベストか? 2016年版
@yoneapp さんによる発表。Webからアプリを開く方法のお話です。
標準で SmartAppBanner という仕組みがありますが、これが動くのはSafariのみ。WebViewには対応していません。そこで、各社のアプリはどうハックしているのか、という紹介が興味深かったです。
App Submission Feedback
@tomzoh さんによる発表。
アップルが公開しているリジェクト事例集 Common App Rejectionsを元に、最近多いリジェクト事例の紹介です。
なんと今日は72枚のスライドを準備されたそうですw 個人的にはぜんぶ聞きたかったのですが、時間の関係もあり、いくつかピックアップして発表されていました。
▼こちらはtomzohさん主催のイベント!8月に開催されます iosdc.jp
【書評】本気ではじめるiPhoneアプリ作り(ヤフー黒帯シリーズ)
ヤフー株式会社 西 磨翁 様より献本頂きました。ありがとうございます。
2016.12.12追記:Xcode 8 & Swift 3改訂版が発売されました!これからアプリ開発をはじめる方はこちらがオススメです。
▼Xcode 7 & Swift 2 対応版はこちら
本気ではじめるiPhoneアプリ作り Xcode 7.x+Swift 2.x対応 黒帯エンジニアがしっかり教える基本テクニック (ヤフー黒帯シリーズ)
ヤフー黒帯シリーズとは
ヤフーには 黒帯 という制度があるようです。
ヤフー株式会社には、技術や制作の分野において専門性に優れたエキスパート人財を「黒帯」に認定し、 その活動を手厚く支援する黒帯制度があります。 「ある分野に突出した知識とスキルを持っているその分野の第一人者」が黒帯として任命され、 褒賞金と活動予算が付与されます。 それぞれの分野において、社内外への情報発信を積極的に行うとともに、 社内外の専門技能の発展に寄与します。
本書は「黒帯」である西さんが書かれた本であり、これからアプリ作りを始めようとしている人がApp Storeに公開するまでを 爆速 で支援してくれる本になります。
この本をおすすめしたい方
- プログラミングを少しかじったことがあるけど、iOSアプリの開発は未経験
- 古くからiOSアプリを開発しているけど、実はAuto LayoutやSize Classesがよくわかっていない
- iOS 9から追加されたスタックビューの使い方をちゃんと学びたい
「Apple IDすらもっていない」という方でも、この本を読めば最終的にアプリをApp Storeに公開するところまでできるようになります。
各章の内容
感想も交えて順に解説していきたいと思います。
Chapter1 アプリ開発の準備
この章ではApple IDを取得するところから、開発ツールである Xcode を用いて、実機テストをするところまで詳しく解説されています。
実機テストをするための設定は初心者がとても躓きやすいところなので、図を交えながらの丁寧な解説は嬉しいですね。
また、いきなり開発に入るのではなく、アプリ開発の主な流れについて説明があるのは良いと思いました。
- 企画
- 制作
- 開発
- テスト
- リリース
- フィードバック対応
Chapter2 Swiftプログラミングの基本
この章ではプログラミング言語 Swift の基本的な書き方を Playground というツールを用いて学習していきます。プログラミングはちょっとかじったことがあるけど、Swiftは全く初めて、という方に最適な進め方だと思います。最終的にはXcodeで簡単なプロジェクトを作り、ビルドするところまでできるようになります。
また、章末のコラムとして、ヤフーさんがiOSアプリを開発するプログラミング言語として Objective-C から Swift へ移行した際の話についても触れられています。詳細はヤフーTech Blogに寄稿されています。
Chapter3 iOSにはどんな部品があるか
この章ではiOSアプリの基本的な画面構成、各部品について解説されています。
最初に「ビューとビューコントローラの関係」について触れられています。実は私自身もアプリ開発を始めた頃はビューとビューコントローラの違いがなかなか理解できなかった記憶があるので、「なぜビューコントローラが必要なのか」の解説はとても重要だと思いました。
章の後半ではボタン、ラベル、画像などの各部品について解説があり、iOSアプリ開発に必要な部品をざっと把握することができます。
Chapter4 アプリの基本をマスターしよう
この章からは「割引計算アプリ」を作りながら、本格的なiOSアプリの開発に入っていきます。
Storyboard という仕組みを用いて開発を進めていく形式で、もちろん最近のiOSアプリ開発における必須知識である Auto Layout の解説もあります。
また、Xcode バージョン6から登場した Size Classes の仕組みについてもしっかり説明があります。昔からiOSアプリを開発してるけど、Storyboardの画面下部に表示される 「wAny」「hAny」という文字の意味が実はよくわかっていない という人にもおすすめです。
Chapter5 永続的なデータを扱う
この章では、実用的なアプリを作る上で重要な永続化(アプリを終了してもデータを保持できるようにすること)について解説されています。
iOSアプリでの永続化手段としては
- NSUserDefaults
- Core Data
- iCloud
- Keychain
などがありますが、ここではそれぞれの特徴や、実際にデータが保存される場所について解説されています。
後半では応用としてToDoリストアプリを作って行きます。ここで UITableView が登場するのですが、実は ここがとても重要 だと思っています。iOSアプリを開発したことがある方ならわかって頂けると思いますが、実用的なアプリを作る上で、テーブルビューの理解は必要不可欠と言っても過言ではないでしょう。
この章ではコラムとして、「テーブルビューを滑らかにスクロールするにはどうしたらよいか」についても触れられていて、素晴らしいと思いました。
Chapter6 サウンドとアニメーションの処理
この章ではサウンドやアニメーション機能を利用して、よりインタラクティブなアプリを作っていきます。
iOSアプリの場合、開発者が意識しなくともOS側で自動的にアニメーションを付加してくれるため(暗黙的なアニメーション)、それなりにインタラクティブなアプリが出来上がります。しかし、さらに凝ったアニメーションを実現するためには、開発者が明示的にアニメーションを実装する必要があります(例えばイイネ!ボタンをタップした時のアクションなど)。本章ではそういった明示的なアニメーションの実装方法についても詳しく解説されています。
また、後半で作成するクイズアプリでは、iOS 9から登場した UIStackView が さり気なく使われています。実は UIStackView の使い方がよくわかっていない、という方にもおすすめです。
Chapter7 通信できるアプリを作ろう
この章からより高度な内容になっていきますが、一番重要な章でもあります。と言うのも、App Storeに公開されている人気アプリのほとんどがネットワーク上のデータと連携するものだからです。
本章では NSURLSession という通信用のクラスを用い、ヤフーショッピングの商品を検索できるアプリを作っていきます。(2016.12.12 追記:改訂版ではSwift 3 の URLSession を使用)
初学者が躓くであろうATS(App Transport Security)についてもカバーされているので、安心して学習を進められると思います。
Chapter8 アプリの公開に向けて
この章ではいよいよアプリをApp Storeに登録していきます。
アプリアイコンの作成にはグラフィックツールである「Sketch 3」が使われています。Sketchの使い方までカバーされているのはすごいですね。
後半ではアプリ申請に必要な情報(アプリ名、説明文、Bundle ID等)や、実際の手順について詳しく解説されています。とくに証明書まわりの作業は複雑であり、初心者がもっともハマりやすいところなので、この章は必読でしょう。
また、万が一アプリ審査に落ちた場合(リジェクト)の心構えについても触れられていて、著者の優しさを感じました。*1
おわりに
「本気ではじめるiPhoneアプリ作り」というタイトルではありますが、入門者から中級者層まで広くカバーしている一冊だと思いました。私自身、実はiOS 9から追加されたスタックビューの概念をよく理解していなかったので、とても勉強になりました。
また、「初代ヤフオク!アプリが1週間でできた秘話」など、ヤフーならではのコラムが非常に面白いと感じました。
2016年、本気でiPhoneアプリの開発を始めたい方にぜひおすすめしたい一冊です。
※本書に出てくるサンプルコードはもちろん書籍サイトからダウンロードできます
おまけ
「黒帯」というだけあって、章ごとに瓦を一枚ずつ割っていくのが印象的でした。

*1:実際にとても親切な方です
情報収集のための11の質問に答えてみる
naoya さんの記事に影響され、自分も答えてみたくなりました。
元々は次の記事から広がったようです。
で、ここからが本題なのですが、情報収集方法について幾つかの質問を作成しそれをバトンのように回していったら、気になるアルファブロガーの丸秘テクニックが!ここに明らかに!となればいいな、と思いました。
1. RSSリーダーを使っていますか?
no。後で説明しますが、Twitterで十分な気がするので。
2. アンテナを使っていますか?
yes。はてなアンテナでデベロッパー向けサイト(foursquareとか)の Change Log を常にチェックしてます。
3. ソーシャルブックマーク(SBM)を使っていますか?
yes。はてなブックマークを愛用しています。毎日オススメの記事をメールで送ってくれるのも重宝しています。
4. その他情報収集に使っているツールはなんですか?
Twitterがメインです。ニュース系のアカウントをリストに入れて毎日見ています。アカウント登録数は60〜70くらいです。
5. 他人にこれはお勧め!と思う方法は?
id:naoya さんの HBFav というアプリがホントにおすすめです。お気に入りに登録したユーザーがはてなブックマークに記事を登録すると、プッシュで通知してくれるのが嬉しいです。最近だとニュース系のアプリより、HBFav を見てる時間のほうが多いです。
https://itunes.apple.com/jp/app/hbfav/id477950722?mt=8&uo=4&at=10l8JW&ct=hatenablog
6. 逆にこれはお勧めできないな、と思う方法は?
片っ端からブックマークして、そこに書いてある情報がすべて正しいと信じてしまうこと。言い方は悪いですが、ネット上の情報は常に疑って読むようにしています。(一次情報でない限り)
また、ブックマークする際は、なるべくコメントもつけるようにしています。数年後に自分のコメントを見た時に、当時はこういう考え方だったんだなぁ、という振り返りにもなります。また、シェアする際にも自分の意見を添えることは大事だと思っています。(タイトルとURLだけだとbotっぽくなってしまう)
7. 情報収集で良く参照するサイトは?
8. 自分のブログで良く言及・リンクするサイトは?
最近だとQiitaが多いです。技術系の記事を書くときは、なるべく公式サイトのリンクも貼るようにしています。
9. 逆にここは参照してはいけない、と思うサイトは?
このサイトはダメ、というのは無いのですが、英語のニュースを翻訳した記事を読む場合は、できる限り原文もチェックするようにしています。わりと誤訳も多いので。
10. WEB以外で良く情報源にするものは?
面白そうな技術書籍はとりあえず買ってしまいます。会社のお金ではなく、自分で買うのがポイントです(買ってもらった本はなぜか読まない)。雑誌だとWeb+DB Pressを毎号読んでいます。
11. 最後にあなたが情報収集方法を知りたい人は?
気になる方はすでにはてなブックマークのお気に入りに追加していますが、中でも id:miyagawa さん、id:Watson さん、id:invent さん、id:sakebook さんが気になります。皆さん、情報収集に対するアンテナ感度がとても高い方たちなので!
iOS用のCIサービス「Bitrise」を使ったメモ
Github のプライベートリポジトリにも対応したCI(Continuous Integration)サービスを探していたところ、Bitrise というサービスを見つけたので使ってみました。
料金
無料プランがあります。ただし、次の制限があります。
- 2 team members
- 200 builds / month
- 1 concurrent build
- 10 min build duration
個人で使う分には十分だと思いました。
特徴
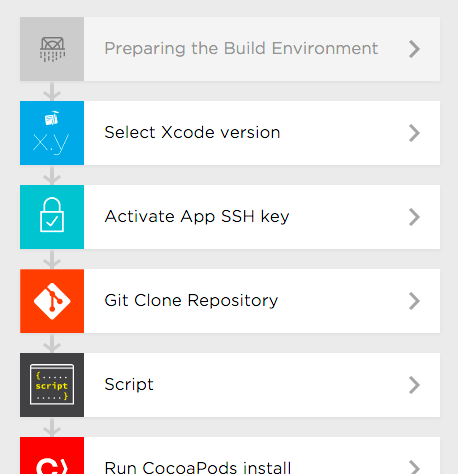
Bitriseの最大の特徴は、ひとつひとつのStepを「Workflow」に追加していくところです。

GUIベースで作業の順番を編集できるのが面白いですね。
できること
- Unit Test 実行
- Archieve作成
- iTunes Connect へのアップロード
- Cocoapodsにも対応
- Slackに通知
他にもいろいろできます。
今回のゴール
Github の develop リポジトリにプッシュされたタイミングで Unit Test 実行。常にテストが通る状態にしておきたかった。
やったこと
まずは、Bitriseにサインアップするところから。次のQiitaがとても親切でした。
iOS用のCIサービスBitriseを使ってみた - Qiita
あとは画面に従っていくだけで、比較的簡単にCI環境が作れてしまいました。
必要になったもの
- テスト実行可能なXcodeプロジェクトが置いてあるGithubリポジトリ
- ビルド用のプロビジョニングプロファイル
- プロビジョニングプロファイルに対応したCode Signing Identity(.p12)とパスフレーズ
ハマった点
Xcode の scheme が見つからない!というエラーに悩まされましたが、ドキュメントにちゃんと答えがありました。
http://devcenter.bitrise.io/docs/scheme-cannot-be-found
*.xcworkspace/xcshareddata/xcschemes/SchemeName.xcscheme
が上がってなかったのが原因でした。
![]()
無事、テストが通りました。
所感
- ビルド回数などに制限はあるものの、個人として使うには十分
- 業務に投入する場合は有料プランを検討しても良さそう
- GUIベースでいろいろカスタマイズできるのは嬉しい
- 最新のXcodeに対応しているのが嬉しい
参考にさせて頂いたサイト
Cookpad TechConf に行ってきたよ #CookpadTechConf

今日はクックパッドさん主催の Cookpad TechConf に参加してきました。
250人の枠に1000人以上が応募するという人気ぶりでした。当選してよかった!
会場は恵比寿ガーデンルーム。早く着きすぎたこともあり、会場はまだ準備中でした。

5時間というボリュームたっぷりの内容でしたが、どの発表も非常に内容が濃く、あっという間に時間が過ぎてしまいました。
以下は個人用のメモになります。(読みにくい点はご容赦ください)
目次
- 目次
- ユーザーのために、技術をどう活かすか
- おでかけスポット検索のむずかしさ - Holiday を支える検索技術
- Railsアプリ開発環境の高速化
- R&D at Foodtech company
- 技術力を事業の強みするために必要なこと
- 開発した新技術から、新しい価値を作るためのクックパッド検索チームのプロダクト開発手法
- 「今日なに作ろう?」を支えるデザイン
- 確かめながら作るユーザー体験
- モバイルアプリのインタラクションプロトタイピング
- モバイルアプリ開発の"標準"を探る
- DWHに必要なこと
- クックパッドの継続的な成長のために開発と運用が何をしてきたのか、その失敗と成功について
ユーザーのために、技術をどう活かすか
舘野 祐一さんによる基調講演。クックパッドのエンジニア文化がよく分かる素晴らしい内容でした。

- 社員は250人
- エンジニア70人?(メモできず)
- デザイナー15人
- 月間5500万人のユーザ!
- ユーザファースト顧客第一主義
- ユーザファーストのための技術
- ユーザファーストのための組織
- 組織の形
- 集約型(エンジニアが集中)
- 分散型(様々な部署にエンジニアがいる)
- 現在のクックパッドは両方を取り入れている
- これが正解、というわけではなく、その時に合った形を取り入れていく
- 対面・非対面
- 一人一人の成長
- 開発を通して
- GHEを通したコードレビュー
- 「デキる人」からのフィードバック
- なぜ?がすっきり理解
- 自発的な組織改善
- Cookpad Lounge というイベント
- エンジニア発のイベント
- 今の会社に足りないのはなんだろう?といったことをキッチンで飲みながら話す
- エンジニアが主体的に組織改善に関わることを評価する
- 行動評価
- 社内外に影響を与えているか
- 「当たり前」のことを「当たり前」にでき続けることが大切
- 組織の形
おでかけスポット検索のむずかしさ - Holiday を支える検索技術
内藤 雄介さんによる発表。中目黒が中目黒にない問題はとても印象に残りました。

- Holiday
- いつもの休日のお出かけを楽しくすることで人生を豊かにするサービス
- 検索を文字列での全文検索でやってたけどうまくいかなかった
Railsアプリ開発環境の高速化
国分 崇志さんによる発表。発表自体も高速化されていていました! :running:

- クックパッドの快適な開発環境
- 機能開発
- 高速なプロトタイピング Chanko
- 本番からレプリされる開発用DB
- テスト実行
- 分散RSpec実行 RRRSpec
- デプロイ
- 高速なデプロイツール Mamiya
- 機能開発
- なぜ高速化が必要か?
- ユーザに価値を早く提供するため
- 高速化を競うコンテストをしているわけではない
- 何をしたか
R&D at Foodtech company
有賀 康顕さんによる発表。クックパッドの研究開発内容について。

- なぜ研究開発か
- 食の分野の技術をリードし続けたい!
- 食に関する多くのデータが集まる
- クックパッドの研究開発
- 学術研究を支援する
- 「たべみる」の学術提供開始
- サービス活用事例
- 固有表現抽出を用いた商品名検索
- レシピの副菜提供
- レシピのカテゴリ分類による絞り込み検索
技術力を事業の強みするために必要なこと
大野 晋一さんによる発表。iPhoneでスライドを操作していたのが印象的でした。

- 事業と計画
- とにかくシンプルにする
- 営業力で何とかする組織にしない
- 技術力で価値を作る
- 責任範囲とリーダーシップ
- 議論や調整じゃなくて決定とテスト
- 誰が、を決める
- 責任レベル
- リーダー:成果を定義する
- アーキテクト:仕事を定義する
- エグゼクター:仕事を遂行する
- 行動とフィードバック
- 分担することでお互いを評価・牽制できる
開発した新技術から、新しい価値を作るためのクックパッド検索チームのプロダクト開発手法
五十嵐 啓人さんによる発表。何かひらめくことをクックパッドさんでは「温泉が湧く」と言うらしいです。これは積極的に使っていきたいと思いました!

- ディレクターだけどコード書かないとこの会社は生きてけない
- 検索のミッション
- 料理領域で世界で最高の料理検索エンジンをつくる
- クックパッドには技術がたくさんある
- 技術から製品をつくると失敗しがち
- 検索チームのプロダクト開発手法
- まず技術のことは一旦忘れる
- ユーザーの悩み、欲求にフォーカスする
- 「ないと死ぬ!」「ないと困る!」にフォーカスして悲しみの原因となる欲求を掘り下げていく
- 欲求から生まれた解決策に技術が使えそうであればその技術を使う
- 技術→製品→価値 ではなく 技術←製品←価値
- ひとりではなく、複数人で議論し、幅を広げるとともに経験を共有する
「今日なに作ろう?」を支えるデザイン
木村 真理さんによる発表。クックパッドではデザインについても GitHub の Issue でレビューする、というのがとても驚きでした。

- ユーザーファースト推進室の役割
- ユーザファーストなサービスとは
- ユーザが期待した通りの動きをする
- ユーザがついつい夢中になってしまう
- ストーリーで考える
- 機能にフォーカスすると目的を失いがち
- ユーザを常に主語にして考える
- クックパッドの開発
確かめながら作るユーザー体験
出口 貴也さんによる発表。新卒入社されてから3年目と聞いて驚きました。年次関係なく、大きなプロダクトを任される文化がクックパッドにはあるんだなぁ、と感じました。

- サービス開発はめっちゃむずかしい
- 決める段階での難しさ
- 誰も答えを知らない
- つくり上げる段階での難しさ
- 決めたことからブレること
- Cookpadの考え方
- 確かめるために定義する
- ユーザにどのような体験を提供するか
- 最初の仮説は思い込みの塊
- レビューを通して仮説の精度を上げる
モバイルアプリのインタラクションプロトタイピング
多田 圭佑さんによる発表。Flinto for Mac、すごく良さそうでした。

- 価値のあるプロダクトをつくるために
- 速さ
- すばやく発見する
- ユーザの変化に適応する
- 品質
- 価値を正しく届ける
- 価値を高める
- 速さ
- 画面設計→ビジュアル→アニメーション→実装
- 実装してみたらコレジャナイ感
- できあがりのイメージがしづらいため、それぞれの工程で問題に気づきにくい
- これを解決するためにプロトタイピングを使う
- どうやるのか
モバイルアプリ開発の"標準"を探る
藤 吾郎さんによる発表。gfxさんです!新しい技術に対する考え方がとても心に刺さりました。

- 開発における標準とは?
- 効果とコストのバランスがよく納得感のある開発
- 調べてもわからない秘伝のタレが多く、理不尽に感じる開発、は標準的ではない
- 枯れた技術のこととは限らない
- 環境の変化に付いていくことも大事
- 新しい技術を導入する
- 基本的に積極的に導入する
- それがどういう問題を解決するのかをきちんと明らかにすること
- 使う人は導入者だけ、と言うのは避ける
- Swift
- 言語仕様がまだ安定してないので、基本的には使わない方針
- ただし、新規ではSwiftを使ったアプリもある
- Appleによって未来が約束されている
- Kotolin
- モバイルアプリの特徴
- ユーザーが使うバージョンを制御できない
- アップデートしてくれるとは限らない
- 強制アップデートはしない方針
- 実行環境を制御することもできない
- 端末のスペック、OS、通信環境はまちまち
- ユーザーが使うバージョンを制御できない
- CI: Jenkins
- Pull-Request Builder (+dokumi) が行うこと
- 静的解析結果をPRの該当箇所にメッセージポストしてくれる
- Unit Test
- テストエンジニア二人体制
- 二人共コード書ける
- FTS (Failure Teaches Success)
- 思考のフレームワーク
- なぜこの問題が起きたのか
DWHに必要なこと
青木 峰郎さんによる発表。スライドの文字が少ないのにわかりやすい、という理想的なプレゼンでした。自分もあんな風に落ち着いてプレゼンできるようになりたい。

- 大量のデータを最高に活用したい
- ターゲティング広告
- ユーザ行動の分析
- ユーザコンタクトの一元管理
- DWH (Data Warehouse)が鍵となる!
- DWHとは
- 90年代に提唱されたデータ分析アーキテクチャ
- 大量のデータを集めて部署横断で分析
- DWHでない普通のdbは汚い!
- DWHをどうつくるか
クックパッドの継続的な成長のために開発と運用が何をしてきたのか、その失敗と成功について
成田 一生(mirakui)さんによる基調講演。個人的には「コード品質はビジネスに影響するのか?」の話がとても刺さりました。寿命の長いコードを書いていきたいものです。

- 大前提
- 事業は変化する
- 組織は変化する
- プロダクトやコードには寿命がある
- 開発リソースは有限である
- クックパッドの歴史
- 最初は kitchen@coin というサービスだった
- 1998年にCookPadへ
- コードがでかいと何が起こるか
- 起動に時間かかる
- テストに時間かかる
- 静的解析系ツールが動かない
- ライブラリが動かない
- デプロイ大変
- レールに乗れない
- リニューアル大作戦
- いちから作りなおそうとしたが大失敗
- 仕様の整理とリニューアルを一緒にやろうとしたのが原因
- 2007年のRails移行はなぜうまくいったのか?
- サービスの機能が少なかった
- すでにぼろぼろだったから
- そもそもそんなに成功してなかった疑惑
- 若かった
- なぜ書き直したかったのか
- サービスの継続的な改善がしたかった
- リニューアル失敗が Chanko を生み出した
- コード品質はビジネスに影響するのか?
- yes
- 可読性
- メンテナンス性
- コードの寿命にも影響する
- 品質が高いと長持ちする
- どこまでやるべきか?
- やりすぎない
- 綺麗なコードを書くこと自体が目的ではない
- 事業のフェーズに合った品質
- コードレビューがそのへんを担保する
- コードレビュー
- コーディング規約を作っておくべき
- 最初は反対も合った
- 不毛な議論になるのを防げた
- 治安が良くなった
- yes
- インフラの老朽化
- 二度の全台作り直しを経て
- 役割の分からない謎のサーバが淘汰された
- 全サーバが Infra as Code 化された
- どさくさで OS や各種パッケージがアップデート出来た
- 式年遷宮すごいよ
- 20年ごとに重要な部分を作りなおす
- 1300年存在している
- 7世紀の弥生建築の技術が現役で伝承されている
- 二度の全台作り直しを経て
- 長生きする事業のために技術ができること
- 品質や新しさを保つこと自体を仕組み化する
- 手遅れになる前に少しずつやる
- 細かく成功体験を作り、アップデートの価値を組織に実感させる
運営関係者の皆さま、お疲れ様でした!😄
2016/1/13 #potatotips #25 (iOS/Android開発Tips共有会) 参加メモ

昨日は六本木の Fringe81 さんで開催された potatotips #25 (iOS/Android開発Tips共有会) に参加してきました。
すでに素晴らしいレポート記事がアップされています。
ツイートもまとめておきました。
以下は私の方で気になった発表のメモになります。
目次:
チャット文化と相性の良いアプリ配布方法
@yoneapp さんによる発表。
メールによるアプリ配布にはいろいろとトラブルがつきまとう、という話はよく聞きます。メール本文が英語なので迷惑フォルダに振り分けられてしまったり、そもそもメールに気付いてもらえなかったり。そういった中で、URLで伝えられるというのは便利だと思いました。AppleさんのTestFlightもぜひURLに対応していただきたい。
LaunchKit
クラスメソッド cocominap さんによる LaunchKit の紹介です。
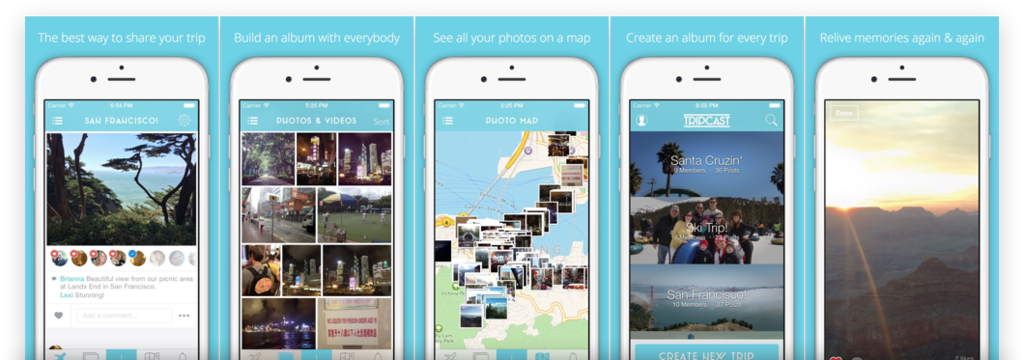
Screenshot Builder
AppStoreでよく見るこういうスクリーンショット画像を作ってくれるサービスです。

アプリ数の制限はあるものの、無料で作れるのは嬉しいですね。
Sales Reporter
毎日のアプリ売上、ダウンロード数をSlackに流してくれるはめちゃめちゃ便利だと思いました。ただし、Sale権限を持つアカウントのパスワードをLaunchKitに預けることになるため、厳しい会社では使うのは難しいかも。
Review Monitar
AppStoreのユーザレビューを監視してくれるサービス。私もSlackと連携して使っておりますが、超便利です!
iOSアプリでの音声認識実装について
satoshi0212 さんによる発表。
詳細は上記の記事にまとめられていますが、会場では実際のデモを見れたのが良かったです(デモはやっぱり盛り上がる!)。iOS標準の音声認識機能がオフラインにも対応し、APIが公開されたら面白いことになりそうですね。
100台のiOSデバイスにアプリをインストールする
nolili さんによる発表。iPod touch 100台に数百バイトのアプリをインストールするという、とても貴重な話が聞けました。iOS Enterprise Developer Programもねぇ、Apple Configuratorもねぇ(台数制限のため)、という環境で行き着いたのが、imkira/mobiledevice というライブラリ。これを使うとMacに接続したデバイスのUDIDが取れるので、ハブなども駆使しして何とか難を乗り切ったそうな。(もっと詳しい解説があったのですがメモをとりきれませんでした)
次回は2016/2/17(水)、Supership(旧nanapi)での開催です!
昔Eclipseで作ったAndroidアプリをAndroid Studioでビルドするまでメモ
実はわたくし、Androidアプリも一個だけリリースしています。
Venue Map for foursquare - Google Play のアプリ
だいぶ放置してしまっているのですが、ちゃんと動作はします。
とは言え、一度リリースした以上、ちゃんとメンテナンスもしていかないといけない。
そんなわけで、久しぶりにビルドしてみることにしました。が、予想通り色々な問題にぶち当たったので、その時やったことをメモしておきます。
Eclipseが起動しない
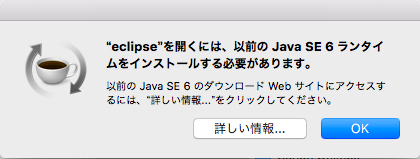
まずは Eclipse でビルドしようとすると、

Java SE 6 ランタイムをインストールする必要があるそうです。
指示に従ってインストールを進めようかとも思ったんですが、せっかくなのでこの機会に Android Studio をインストールしてみることに。
Download Android Studio and SDK tools | Android Developers
↑ここからダウンロードしてさっそく起動してみます
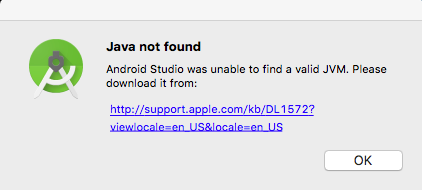
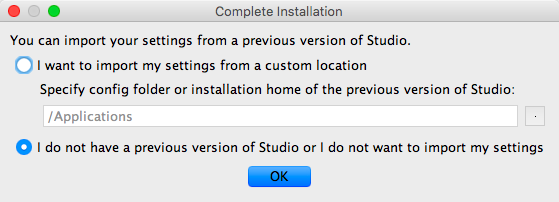
Javaが見つからないと言われる

やはりJavaが見つからないと言われるので、指示に従ってインストールします。
https://support.apple.com/kb/DL1572?viewlocale=ja_JP&locale=en_US
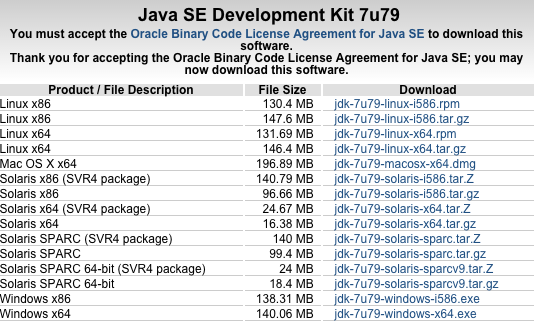
JDKが見つからないと言われる
今度は Java Development Kit (JDK) が見つかりません。

http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
上記サイトからOSに合ったJDKをダウンロードします。

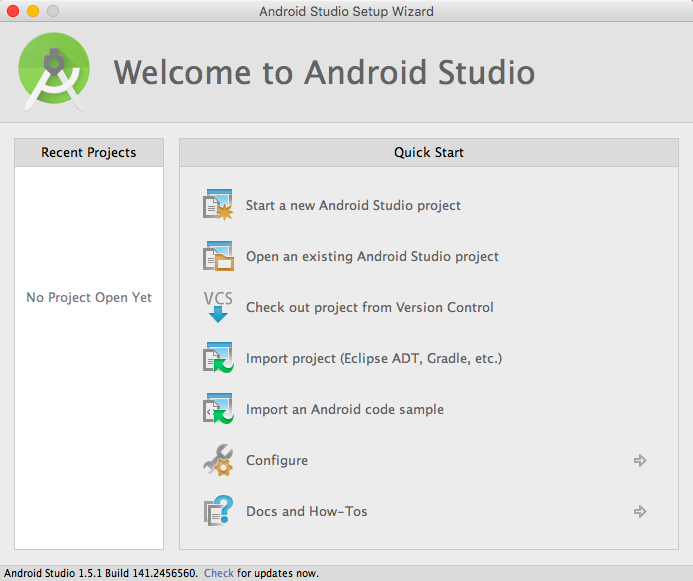
起動した!
ようやく Android Studio が起動しました!

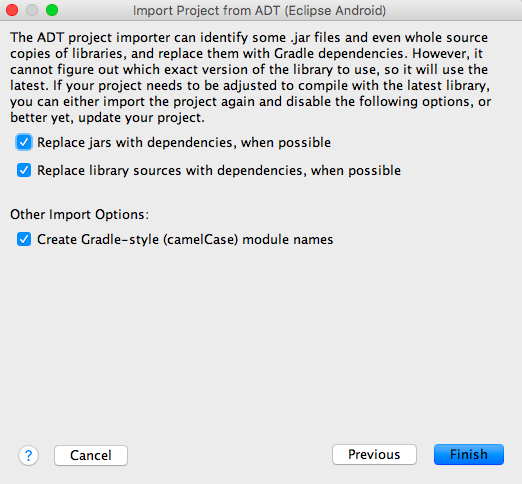
さっそく「Import Project (Eclipse IDE, Gradle, etc.)」で、古いプロジェクトをインポートしてみます。

ライブラリの依存関係等も上手いことやってもらいます。
エラーがめっちゃ出る
ビルドしようとしたら色んなエラーがたくさん出ました。

↑のは単純にマルチバイト文字の文字化けが原因でした。(手動で直した)
Error:Execution failed for task ':venueMap:processDebugManifest'.
> Manifest merger failed : uses-sdk:minSdkVersion 4 cannot be smaller than version 9 declared in library [com.google.android.gms:play-services-appindexing:7.8.0] /path/to/StudioProjects/venue-map-android/venueMap/build/intermediates/exploded-aar/com.google.android.gms/play-services-appindexing/7.8.0/AndroidManifest.xml
Suggestion: use tools:overrideLibrary="com.google.android.gms.appindexing" to force usage
minSdkVersion は 4 になっていたのですが、play-services-appindexing 使うためには 9 以上に上げないといけない?
というわけで、minSdkVersion を
![]()
に変更。
動いた!!
ようやくビルドが成功しました!ここまで5時間ぐらいかかってしまった(;´ω`)

それにしても何故 横長 なんだろう。。







