時の流れは早い!!

というわけで、2023年を振り返ってみたいと思います。
2022年の振り返りはこちら
仕事面
昨年に引き続き、NFT関連のプロダクトに多く携わりました。
今年は自分たちのサービスというよりは、他社のプロジェクトに技術面でサポートさせていただく機会が多かったように思います。今まで自社サービスが中心だったので、社外とのコミュニケーション面など多くのことを学びました。
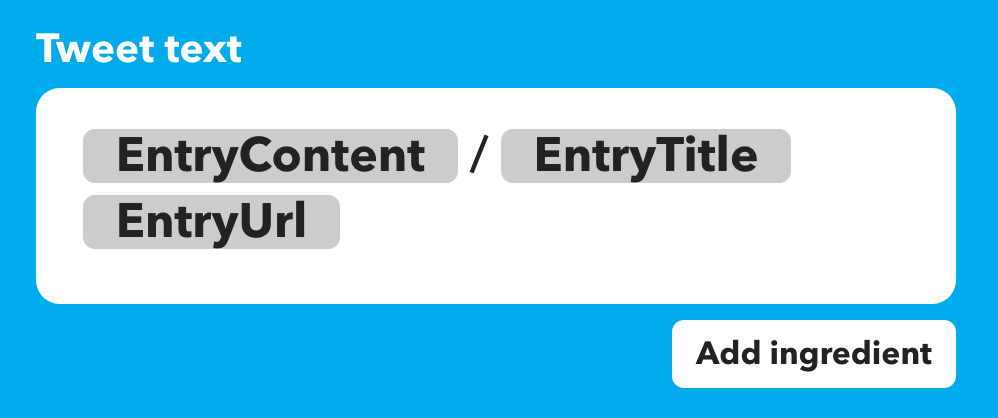
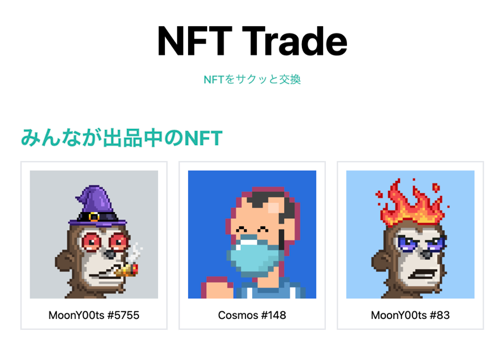
来年は講談社様、ピクシブ様の協力のもと「NIZI.JP」というサービスもリリース予定なので、興味のある方はぜひ使ってみてください!
会社でMVPを頂いた
たいへんありがたいことに今年もMVPを頂きました🎉
会社で賞を頂いたので今後もやっていきます💪 pic.twitter.com/StS3JT4cxz
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年2月24日
なんと2回連続の受賞らしいです。Valueを発揮できる環境に身を置けることを大変嬉しく思います。これからもやっていきます💪
副業
今の会社にはもう5年ほど在籍しているのですが、同じ環境に長くいるとどうしても視野が狭くなりがち、という課題がありました。ちょうどそんなとき、TimeTree社で働く元同僚の id:gonsee から声を掛けていただき、11月から業務委託としてiOSアプリの開発をお手伝いしております。約2年ぶりにSwiftをガッツリ触っていますが、やはりiOSアプリ開発は楽しいです。
また、朝会の進め方やSlackの雰囲気など、会社が違うだけでこんなにも違うんだなーというのを再認識しました。
ひとつ例を挙げると、TimeTreeさんのiOSチームは本当に仲が良く(もちろん他のチームもみんな仲良しです!)、毎週の定例でも半分は雑談をしているのには驚きました。一人ずつ今週やったことを共有する際に「アイスブレイク」というコーナーがあって、そこで「⚪︎⚪︎に行ってきた」「⚪︎⚪︎が美味しかった」など、業務とは関係ないことを話せる時間が4分ほど用意されているんですね。だからメンバーも安心して雑談に時間が割ける。さらにその雑談部分が社内に共有される仕組みになっているのは面白いです。
詳しく知りたい方はこちら!
Studio Display買った
前から気になっていたAppleのStudio Displayをついに買ってしまいました!
ディスプレイは映り込みが少ない「Nano-textureガラス」も選択できましたが、ピカピカした画面が欲しかったのと、黒の発色が良いとのレビューを見たので、敢えて「標準ガラス」を選択しました。しばらく使っていますが、反射は全く気になりません*1。
ディスプレイの高さを調整する機会も実はほとんどないので、スタンドは「傾きを調整できるスタンド」で十分でした(5万円の節約!)
内蔵のスピーカーも重低音がしっかりしていて、音楽を聴くのが楽しみになりました。
総合評価としては⭐️5です。今年買ってよかったもの第1位と言っても過言ではないです。
世代交代。
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年12月4日
今までありがとう、
Thunderbolt Display🥹 pic.twitter.com/mcclwrEpo6
プライベート
初の出演映画が公開される
私が出演する映画「天尊降臨ヒムカイザー THE MOVIE」が、8/18より宮崎県内の映画館にて公開されました🎉

当初は1ヶ月のみの上映予定でしたが、好評につき10月下旬までのロングランとなりました👏
【千秋楽】 #映画ヒムカイザー 8月からスタートした宮崎県内の上映は本日最終日を迎えます。
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年10月19日
沢山の方に映画館で観ていただきまして本当にありがとうございます。🙏🙏🙏#感謝 #ヒムカイザー pic.twitter.com/q4V12yxLaH
「映画のエンドロールに自分の名前が載る」という夢も叶いましたし、とても良い経験になりました🌟関係者の皆様、そして映画をご覧いただいた皆様、本当にありがとうございました!
サーフィンをはじめた
昨年の記事で「2023年の目標」にも掲げた通り、ついにサーフィンデビューしました🏄
持ち前の運動音痴を発揮し、1回目はまったく立つことができませんでした。
全く立てなくて草😂 #サーフィン 🏄♂️ pic.twitter.com/JSVbmroOjx
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年6月11日
しかし、翌月のリベンジでようやく立ち上がることができました🎉
最後タコ踊りみたいになってしまったけど、なんとか立つことができました🏄#宮崎暮らし #サーフィン pic.twitter.com/e7C6FXqhyY
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年7月27日
40過ぎたおじさんでもなんとかなるもんですね。
ヘラクレスオオカブトを育ててみた
こちらも「2023年の目標」のひとつですが、ずっと育ててみたかったヘラクレスオオカブトをふるさと納税でお迎えしました。
ふるさと納税の返礼品としてヘラクレスオオカブトさんをお迎えしました👏
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年4月11日
さっそく息子が「ヘラ太郎」と命名しました#ふるさと納税 #ヘラクレスオオカブト pic.twitter.com/RBxP2yhCnn
日本のカブトムシとは違い、ヘラクレスオオカブトは成虫になっても1年ほど生きられます*2。今回お迎えしたヘラクレスも2022年12月には羽化(さなぎから成虫になること)しており、我が家に届いた4月から11月まで生き続けてくれました。
4月にお迎えしたヘラクレスオオカブトさん、10月になってもバリバリ動いてます💪
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年10月1日
このまま冬を越して頂きたい❄️ pic.twitter.com/hEs0AM7huF
7ヶ月間という短い期間でしたが、大切な時間をありがとう!🥺
キックボクシングをはじめた
映画に出るということもあり、実は10キロほどダイエットしていたのですが、筋肉も一緒に落ちてしまった感がありました。そんな中、Instagramで良さそうなキックボクシング教室を発見し、これを機にキックボクシングを始めました。
強くなるためにキックボクシングに挑戦したんですが、自分のパンチで自分の拳が砕けそうになりました🤛力が無さすぎる😂 pic.twitter.com/VMHfRbAgn9
— Kosuke Ogawa🏝エンジニア (@koogawa) 2023年7月30日
実はもともと空手と少林寺拳法をやっていたこともあり、スイッチからのミドルキック*3も割とすぐに習得することができました。
また、自分自身がキックボクシングを経験することにより、格闘技の試合を観る際も、より楽しめるようになりました。
週一ペースで現在も続いているので、来年も楽しく続けていきたいと思います🥊
来年の目標
さて、最後に来年の目標を宣言して締めたいと思います。
皆さま良いお年をお迎えください🎍