昨日は南青山にあるエウレカさんで開催された potatotips #28 (iOS/Android開発Tips共有会) に参加してきました。
とても綺麗なオフィスでした。

いつものようにツイートもまとめておきました。
2016/4/20 #potatotips (iOS/Android開発Tips共有会) 第28回 - Togetter
Androidの発表内容については、すでに id:konifar さんが素晴らしいまとめを公開されています。
以下はiOSに関する発表のメモになります。間違いなどあれば教えて下さい。
- PlaygroundでカスタムUIのプロトタイピング
- Debug Remote / Local Notification on watchOS
- RxSwiftのドライバー
- Swiftにわか勢な自分がMacアプリを作ってRxSwiftを使えるようになった話
- Repository pattern in Swift
- tvOS tips
- 国際カンファレンスに登壇する - 応募編
- iOS Universal Linkについて
- 所感
PlaygroundでカスタムUIのプロトタイピング
milkit さんによる発表。Xcode の Playground についてのお話です。
Playgroundは日々進化しており、なんとたった3行で TableViewController が表示できてしまう。そして、アニメーションや AutoLayout にも対応している。更に、Xcode 7.3からタップイベントも取れるようになったんだとか。
Debug Remote / Local Notification on watchOS
shingt さんによる発表。watchOS 上で扱う Local Notification のお話です。
watchOS における Remote Notification のテストは、Xcode に仕組みが用意されているため割と簡単。それに対し、Local Notification は仕組みがないのと、引数が UILocalNotification オブジェクトで渡ってくるので、テストがとても大変。そこで、Remote/Local Notification のラッパーを作ったという素敵なお話でした。
RxSwiftのドライバー
Motoki Narita さんによる発表。RxSwift の Driver についてのお話でした。
アカウント登録画面を例に、入力されたユーザ名がすでに使われているかどうかを Validate するサンプルを使って Driver の解説をされていました。
- https://github.com/ReactiveX/RxSwift/blob/master/Documentation/Units.md
- RxSwift/Units.md at translates-into-japanese · tid-kijyun/RxSwift · GitHub(和訳)
Swiftにわか勢な自分がMacアプリを作ってRxSwiftを使えるようになった話
y.imajo さんによる発表。Macアプリを作ってRxSwiftを使えるようになった話でした。
発表が始まった途端、スクリーンにハッシュタグ #potatotips のツイートが流れているな〜と思っていたら、実はそれ自体が今回発表するMacアプリだった!という驚きの内容でした。
今回のMacアプリのソースコードはGitHubに公開されているそうです。
手を動かさないとRxSwiftは理解できない
これはその通りだなぁ、と思いました。
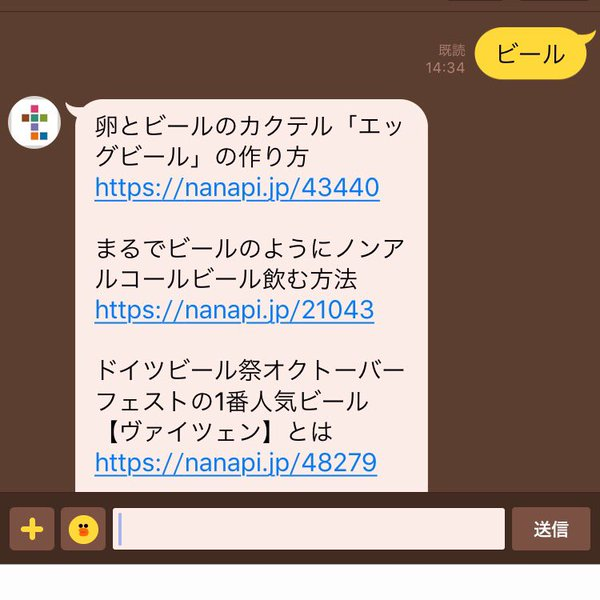
Repository pattern in Swift
naoty さんによる発表。リポジトリパターンのお話です。
リポジトリパターンを使うことで、オブジェクトをWebAPI経由で取得するのか?Realmから取得するのか?などを知る必要がなくなり、疎結合なコードを書くことが可能になります。今回は「レシピデータ」をリポジトリを介して取得する処理をSwiftで実装する実践的な内容でした。
tvOS tips
koutalou さんによる発表。tvOSのお話です。最近、マネーフォワードのtvOSアプリを作られたそうです!
個人的には tvOS にも TabBarController と NavigationBar の概念があったことや、WebViewが使いないことを知らなかったので色々と勉強になりました。
国際カンファレンスに登壇する - 応募編
shu223 さんこと堤さんによる発表。堤さんは国際カンファレンスである UIKonf / iOSCon に登壇されるそうです!🎉
発表の中では、応募する理由、参加することのメリット、カンファレンスの探し方など、なかなか聞くことのできない貴重なお話を聞くことができました。
スライドなどは堤さんのブログにまとめられているようです。
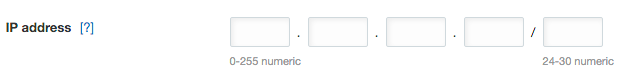
iOS Universal Linkについて
最近ボルダリングにハマっているという TachibanaKaoru さんによる発表。iOS 9 から使えるようになった Universal Link のお話でした。
Universal Link の仕組み自体は知っていたのですが、SFSafariViewController, WKWebView, UIWebView の中では無効になる事実や、自分でURLを入力した場合も無効になるというTipsが知れたのは良かったです。
また、Smart App Banner との違いについても触れられていました。Universal Link と Smart App Banner は目的が違うものになるため、別々に実装する必要があるとのことです。
所感
ポテチでもRxの発表が増えてきており、流行ってるんだなぁ〜というのを再認識しました。
また、発表中も程よいボリュームでBGMが流れていて良いな、と思いました。
#potatotips さり気なくかかっているBGMが発表の邪魔するわけでもなく、とてもよい感じ
— Kosuke Ogawa (@koogawa) 2016年4月20日
現場からは以上です。*1
*1:こにふぁーさんをリスペクトしてみました。怒られたら消します