iOSアプリ開発者がmacOSアプリ開発したときにやったこと
本日「真実の鏡」というmacOSアプリをリリースしました🎉
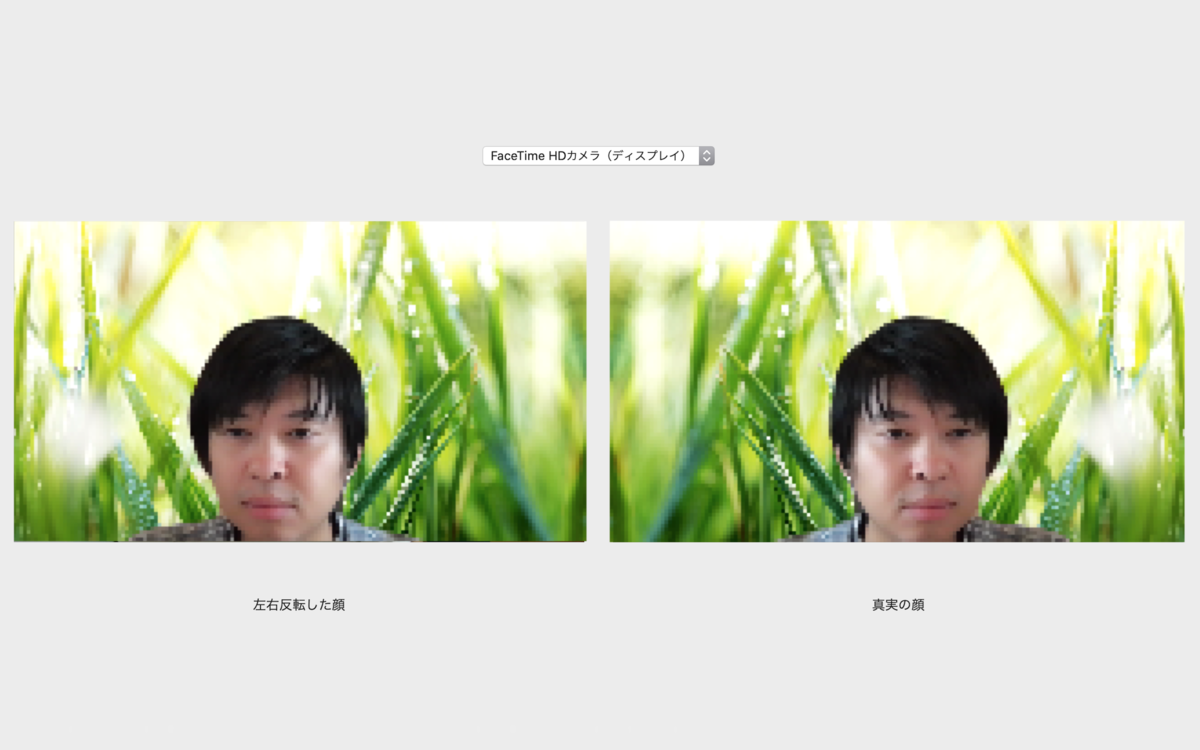
私たちが普段、鏡や自撮りカメラなどでよく見ている自分の姿。実は左右が逆になっていることはご存知だと思います。このアプリは、実際に周りから見えている「本当の顔」を映し出すアプリです。よかったら使ってみてください。
✁ 宣伝ここまで ✁
「iOS アプリ開発 入門」で検索するとめちゃめちゃヒットするのに、macOS アプリ開発になると、ぜんぜんヒットしなくなるのね😅
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年6月6日
↑でもつぶやいたんですが、macOS アプリに関する技術書はホントに少ない!!
というわけで
この記事では、今までにiOSアプリしか開発したことしか無い開発者が、初めてmacOS開発をする上で実践したこと、気付いたことなどをメモしたいと思います。
目次
- 目次
- shu223 さんの本を読んだ。
- 足りない部分はネットでググる
- macOSに対応した広告SDKがない
- ググり方にはコツがある
- アプリ申請に関する情報も少ない
- リジェクトされた!!
- 無事リリース!
shu223 さんの本を読んだ。
まず発見したのは shu223 さんの本!
まさに自分にピッタリの本でした!この本から
- UIKit⇔AppKit の関係(例:UIImageViewではなくNSImageView)
- Xcodeでの新規プロジェクト作成方法
- アプリのビルド方法
などを学びました。
ここまで1時間弱。
足りない部分はネットでググる
今回やりたかったことは次の3つ。
- Macのカメラ映像を表示するビューを2つ配置
- 片方は左右反転した映像
- もう片方は左右反転していない状態(つまり真実の顔)の映像
- 目立たない場所にバナーも出したい
良い感じにググってヒットした記事を参考にさせて頂き、なんとか実装できました。
ここまで4〜5時間。
macOSに対応した広告SDKがない
このあたりで気付いたんですが、どうやら macOS に対応した広告SDKは殆ど無いようです!!
macos - How to put ads in apps for Mac App Store? - Stack Overflow
もし、macOS にも対応した広告サービスをご存じの方がいましたらぜひ教えてください🙏
ググり方にはコツがある
macOS アプリ開発の情報をググろうとして macOS 知りたい情報 で検索すると、技術記事ではなくMacの使い方に関する記事が多くヒットしてしまいます。この場合は Cocoa 知りたい情報 で検索すると、期待した情報にたどり着けることが多いです。
アプリ申請に関する情報も少ない
macOS アプリ申請に関する情報もなかなか見つかりませんでした。自分の場合は iOSアプリの申請を何度もしてきたので、 雰囲気でなんとか乗り越えた感があります💪(Certificate の作り方は基本的にiOSと一緒)
意外だったのは、macOSアプリの場合もスクリーンショットのサイズが決まっていること。
次のいずれか(アスペクト比 16:10)。 1280 x 800 ピクセル 1440 x 900 ピクセル 2560 x 1600 ピクセル 2880 x 1800 ピクセル
https://help.apple.com/app-store-connect/#/devd274dd925
macOS アプリの画面サイズはアプリによってバラバラなので、スクリーンショットは良い感じに上記サイズに加工してあげる必要があります。
リジェクトされた!!
勝手もわからないし、一発で審査が通ることはないだろうなーと思ってましたが、申請出してから1日後、やっぱりリジェクトされました。
リジェクト理由は次の2つ。
2. 3 Performance: Accurate Metadata (macOS) 4. Design: Preamble (macOS) Guideline 2.3.8 - Performance We noticed that your app name to be displayed on the App Store does not sufficiently match the name of the app displayed when installed on macOS. iTunes Connect Name: 真実の鏡 App Name when Installed: mirror App Name when Launched: 真実の鏡 App Name in About/Hide/Quit Menu: mirror
iTunes Connectに登録された名前と、実際にアプリを起動したときに表示される名前が一致してないよ!ってことですね。 Appleのレビュアーさんが丁寧に Next Steps を提示してくれたので、その通りに修正。
2つ目のリジェクト理由はこちら。
Design Preamble The user interface of your app is not consistent with the macOS Human Interface Guidelines. Specifically, we found that when the user closes the main application window there is no menu item to re-open it.
ユーザーが✗ボタンでWindowを閉じると、再度Windowを開く術がないよ!ということですね。
ご存知の通り、Macの場合は✗ボタンで Window を閉じてもアプリ自体は生きているんですよね。ここで再び Window を開けるようにしておかないとリジェクトされてしまうようです。
macos - Design Preamble Mac OS X Mas - Stack Overflow
対処法をググると、上記の記事がヒットしたので、次のコードを追加し、
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
✗ボタンをクリックしたらアプリ自体を終了するように修正しました。
無事リリース!
そんなこんなで、6/9 に無事、人生初の macOS アプリをリリースすることができました。

オンライン勉強会の課題
先日、Swift Zoomin' というオンライン勉強会をZoom上で開催しました。
おかげさまで大きなトラブルもなく、イベントは無事終了しました。
一方でいくつか課題も見えてきたので以下メモしておきます。
発表者が孤独問題
発表者の皆さんが共通しておっしゃっていたのが「発表中、不安になる」ということでした。
オフラインの勉強会と違ってオーディエンスの反応がないので、本当に聴こえているのか不安になる、顔が見えないので興味を持ってもらえているのかわからない、などの課題があるようです。
オーディエンスもマイクをオンにして、「うんうん」「なるほど!」などの相槌を打つようにすれば不安が減るかもしれません。しかし、相槌が発表者と被って話が聞こえなくなる問題もあるので難しいところですね。この辺りはソフトウェアがそのうち解決してくれると良いですね(発表者の声は自動的に◯倍にしてくれる等)
オーディエンスの顔が見えない問題は、オーディエンスも積極的にビデオをオンにするようにして(もしくはバーチャルアバターを使う)、ちょっと大袈裟なぐらいにリアクションを取ると良いかもしれません。
音声が聴こえていない方には音声で案内ができない
「音声が聴こえていない方いますか?」みたいな質問をついつい音声でやってしまいました(聴こえるわけがない😅)。
いや、普通に考えたらわかることなんですが、当日はテンパってこんなことをやってしまいがちです。。!
次回からは落ち着いてチャットでご案内するようにします🙏
オーディエンスが自分でミュート解除できるようにしても良さそう
最初はオーディエンス自身がミュートを解除できない設定にしていたのですが、質疑応答タイムでディスカッションが始まる場面があったので、途中から喋りたい人が自身でミュートを解除できる設定に切り替えました。
発言が終ると皆さんきちんとミュートに戻してくれるので、ミュート設定はオーディエンスに任せても良さそうです。
100人中参加してくれたのは63人
今回はZoomのプランの関係で参加者枠を100名に絞りました。100名の枠に対し、160名の応募があったので60名の方には残念ながら補欠にまわっていただきました。しかし、実際に参加いただいたのは100名中63名ほどでした。(補欠の皆さまごめんなさい🙏)
オフラインの勉強会でも欠席率を見越して参加者枠を設定する、といったことをよくやると思うのですが、オンライン勉強会だと予想が外れたときに「詰めて座ってもらう」「立ち見してもらう」ことができません。
これはもう申し込んでくれた方を信じるか、Zoomのウェビナー機能等を使って参加枠を増やすしかないのかもしれません。
***
課題ばかり書いてしまいましたが、次のようなありがたいお言葉も頂いたので、第1回目のイベントとしては成功だったんじゃないでしょうか!参加いただいた皆さま、本当にありがとうございました😄
オンライン勉強会「これから帰るのかー」と考える必要がないので良いですね。
— shiz(しず) (@stzn3) 2020年3月21日
#swiftzoomin
家で勉強会参加できるの、いい体験だった #swiftzoomin
— kentaro (@kenkenken_3) 2020年3月21日
家にいながら色々勉強になりました。ありがとうございました🙏 #swiftzoomin
— アマゾネスいけばた (@k191k) 2020年3月21日
懇親会も最後くらいまでいました、気軽にウイスキー片手に談笑できてオンライン勉強会たのしかったです〜〜! #swiftzoomin
— freddi (@___freddi___) 2020年3月21日
そして何より、今は日本の片田舎にいるので勉強会やカンファレンスに参加しづらい環境だけども、それでも参加できるの本当によかった。
— sato-shin (@sankakuButton) 2020年3月21日
運営の皆様ありがとうございました!
まず、想像していたよりもずっと良い環境に感じて。これはきっと誰がやってもそうなのではなくて、実現したいイメージを強く描いている主催な方の賜物なんじゃないかなって思ったりしていて。突き詰めたらこうなった感を覚えるような集まりでした。 #swiftzoomin
— 熊谷 友宏 (@es_kumagai) 2020年3月21日
Qiita に downvote(よくないね)機能は必要か?
Qiita に downvote(よくないね)機能は必要か?
先に結論を言ってしまうと、私は不要だと思います。
きっかけ
あえてURLは貼りませんが、この内容を初学者が真似してしまったらまずいだろうなぁ、という記事を見かけてしまったからです。
仮に downvote 機能があったらどうなるか
今回、自分が見つけたような記事には容赦なく downvote がつけられ、投稿者は深く傷つき、もしかすると記事を消してしまうかもしれません。結果的に間違った情報はネット上から消えるのですが、果たしてそれで良いのでしょうか。。。🤔
一緒に記事を育てていく
Qiita にはコメント欄と編集リクエスト機能があります。せっかくならそれらの機能を使って、どこが良くないかをコメントで教えてあげたほうが結果的に記事の質も上がっていくと思うのです。投稿者自身も誤りに気付ける。
これがもし downvote という形だと、どうしてもネガテイブな方向にしか進まないと思うんですよね。自分の書いた記事が「よくないね」と人前で言われて、「よし、良い記事にしていくぞ!」と考える人はあまりいないと思うのです。だから、私は downvote 機能は不要だと考えます。
***
今日書きたいことはそれくらいです。
プログラミングでつまづいてきたこと(koogawa編)
satoru-takeuchi.hatenablog.com
こちらの記事がとても良かったので自分も書いてみます。主にiOSプログラミングの内容です。
1. 初めて Objective-C をさわったとき [NSArray array〜] で初期化した配列をスコープの外で参照したら落ちる理由がわからなかった(27歳頃)。それまではPHPがメインだったのでretain, autorelease をちゃんと理解するまで時間がかかった
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年1月16日
2. delegate の仕組みが理解できなかった。さらに blocks とか出てきて頭が混乱した(27歳頃)理解できるまで数ヶ月かかった気がする
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年1月16日
3. UITableViewCellの再利用の仕組みがよくわからなかった(27歳頃)。テーブルをスクロールするとなぜ前に描画した画像が出てきてしまうのか理解できなかった。
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年1月16日
4. Auto Layout が難しそうだった(避けていた)。(30歳頃)当時同じチームだった @gonsee 先生にマンツーマンで教えてもらってようやく理解できた。Auto Layoutの勉強は実際に実装しているところを見せてもらうのが一番良いと思う
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年1月16日
5. Swift を避けていた(31歳頃)。WWDC 2014 で発表されてからもしばらくはObjective-Cを愛用していたと思う。無職期間中に1ヶ月ぐらいしっかり時間を取って勉強したけど、JSONのパースで発狂しかけたのを覚えている(勉強のため、あえてSwiftyJSONとかは使わなかった)
— Og🌗エンジニア🏝宮崎 (@koogawa) 2020年1月16日
元記事の id:satoru_takeuchi さんもおっしゃっていますが、初心者に暴言を吐いてくる人、マウント取ってくる人は無視して良いと思います😇
Stack Overflowで最も多く支持されたiOS関連の質問ベスト10(2019年版)

どうも、koogawa です。
今年は Stack Overflow の reputation がついに 6,000 を超えました🎉

そんなわけで、とうとうiOS アドベントカレンダーも最終日ですね! 今年も昨年に引き続き「今年Stack Overflowに投稿されたiOSに関する質問」の中で、Vote数(投票数)が多かった質問、つまり デベロッパーから支持の多かった質問 をまとめてみました。
それでは10位から順に見ていきましょう!
※2019年12月16日(日本時間)時点での情報を元に集計しています
- 第10位:Xcode 10.2 で iOS 10 未満のシミュレーターを動かそうとするとクラッシュする問題(61票)
- 第9位:Xcode 11.2 で Module compiled with Swift 5.1 cannot be imported by the Swift 5.1.2 compiler が出る問題(63票)
- 第8位:Xcode 10.1 が iOS 12.2 をサポートしてない問題(66票)
- 第7位:Xcode 11 の debugger がものすごく遅い問題(68票)
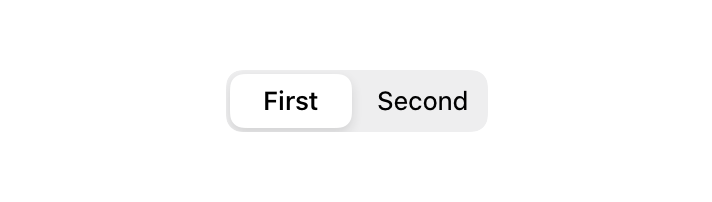
- 第6位:iOS13 で UISegmentedControl の色を変える方法が変わってる問題(71票)
- 第5位:iOS 13.2 の WKWebView が謎のエラーを吐き続ける問題(83票)
- 第4位:ダークモードを回避することはできるの?問題(152票)
- 第3位:Provisioning profile doesn't include 〜 エラーが出ちゃう問題(183票)
- 第2位:iOS 13 でモーダルがフルスクリーンにならない問題(286票)
- 第1位:Xcode 11.2 にアップデートしたら UITextView でクラッシュする問題(339票)
- 総括
第10位:Xcode 10.2 で iOS 10 未満のシミュレーターを動かそうとするとクラッシュする問題(61票)
さて、今年の第10位に輝いたのはこの質問です。Xcode 10.2 で iOS 10 未満のシミュレーターを動かそうとすると、次のエラーを吐いてアプリがクラッシュするという内容です。
dyld: Library not loaded: /usr/lib/libauto.dylib Referenced from: /System/Library/Frameworks/Foundation.framework/Versions/C/Foundation Reason: no suitable image found. Did find: /usr/lib/libauto.dylib: mach-o, but not built for iOS simulator
これはコードベースが Swift の場合のみ発生する問題で、Objective-C では発生しないとのことです。
この問題の原因ですが、結論から言うと Xcode のバグだったようです。
https://developer.apple.com/documentation/xcode_release_notes/xcode_10_2_1_release_notes
ワークアラウンドとして、/usr/lib/swift ディレクトリをシミュレータのランタイムルートに作成することにより、この問題を回避できるよ!と簡潔に説明した回答がベストアンサーに選ばれていました。
私はこの問題には直面しなかったんですが、質問・回答ともに多くの票を集めていることから、世界中の開発者がこのバグの影響を受けたのではないでしょうか。
第9位:Xcode 11.2 で Module compiled with Swift 5.1 cannot be imported by the Swift 5.1.2 compiler が出る問題(63票)
Xcode 11.0 でコンパイルされたフレームワーク (今回の例では RxSwift)があり、これは Xcode 11.1 でも問題なくインポートできました。しかし、Xcode 11.2 にアップデートしたところ
Module compiled with Swift 5.1 cannot be imported by the Swift 5.1.2 compiler
というエラーが出てしまいました。私はこのエラーの対処には慣れており、Xcode 11.2 を使用して RxSwift を再コンパイルすれば解決できることを知っています。しかし、Swift 5.1 の主な機能は「モジュールの安定性」ではなかったのでしょうか?モジュールの安定性が得られたため、フレームワークは新しい Xcode のリリースごとに再コンパイルし続ける必要はないという印象を受けましたが、明らかにそうではありません。このようなことが起こる理由を説明できる人がいればとても嬉しいです。という質問です。
最も多くの票を集めた回答は、
WWDC のビデオ https://developer.apple.com/videos/play/wwdc2019/416/ で説明があるよ!フレームワークのビルド設定で
BUILD_LIBRARY_FOR_DISTRIBUTION = YES;
を設定すると、Xcode 11.0(Swift 5.1)を使用してコンパイルしたフレームワークを Xcode 11.2(Swift 5.1.2)でコンパイルできるようになるよ!
という内容でした。しかし、これでもエラーが発生するというコメントも寄せられ、今現在もベストアンサーには至っていません。
第8位:Xcode 10.1 が iOS 12.2 をサポートしてない問題(66票)
はい、出ました!Xcode x.y が iOS x.y をサポートしてない問題です。数年前からこの企画をやっていますが、この手の質問はホントに毎年出てきます。
今回も DeviceSupport をネットから入手して、
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport
にリネームしてコピーすれば解決するよ!という回答がベストアンサーに選ばれていました。(この方法は非公式の解決法なので自己責任で!)
第7位:Xcode 11 の debugger がものすごく遅い問題(68票)
Xcode 11 にアップデートしてから debugger がものすごく遅くなってしまったよ、という内容です。とくにブレークポイントを貼ったときが顕著で、プログラムがブレークポイントに到達すると30秒ぐらい停止してしまうとのことです。
実はこれ、私も感じてました・・!ブレークポイントを貼って、さらに変数の中身を表示しようとするとインジケーターが30秒以上回った状態になるんですよね。
configurations -> Manage schemes -> Edit scheme -> Run -> Diagnostics tab の順に開いて、各チェックボタンを外せば速くなる、という回答がもっとも票を集めていましたが、「解決しない」「そもそも"遅い"ってどういうこと?」というコメントが多数寄せられています。この質問には2019年12月時点でもベストアンサーが選ばれていません。
第6位:iOS13 で UISegmentedControl の色を変える方法が変わってる問題(71票)
iOS 12 までは tintColor で UISegmentedControl の色を変えることができていたけど、iOS 13 から効果がなくなった!という内容です。
たしかに、iOS 12 まではtintColor で色を変えることができました。

しかし、iOS 13 からは UISegmentedControl の見た目が変化し、色を変えるプロパティとして selectedSegmentTintColor が追加されています。

このプロパティの使い方や、色を設定する上での注意点について詳しく解説した回答がベストアンサーに選ばれていました。
参考
第5位:iOS 13.2 の WKWebView が謎のエラーを吐き続ける問題(83票)
iOS 13.2 beta をインストールして以来、ずっと次のようなエラーが出続ける問題です。
2019-10-10 12:10:47.867830+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:47.908698+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:47.908814+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:47.934169+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:47.947668+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:47.964375+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.193556+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.193723+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.193941+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.194012+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.195679+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.200432+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.207225+0200 (...) [Process] kill() returned unexpected error 1 2019-10-10 12:10:48.207298+0200 (...) [Process] kill() returned unexpected error 1
Storyboard 上の WKWebView を含む ViewController をロードするたびに発生しますが、クラッシュはしないようですね。
実はこの原因は WebKit (またはOS自身)のバグにあるようです。
- 202173 – [iOS] Regression(r249703) frequent 'kill() returned unexpected error' log messages
- [webkit-changes] [250329] trunk/Source/WebKit
ちなみに2019年12月現在、このバグはまだ直っていないようです😢
第4位:ダークモードを回避することはできるの?問題(152票)
はい、出ました!ダークモードに関する話題です!
iOS 13 からダークモードが追加されるけど、私は対応する予定はないよ!なんとか回避できない?という質問ですね。このQ&Aを見た方も多いのではないでしょうか!?
Info.plist の UIUserInterfaceStyle に Light を設定すると回避できるよ!という回答がベストアンサーに選ばれていました。しかし、この回答に対するコメントを見ても分かる通り、この回避策だと審査が通らないという声もあります。一番確実なのはダークモードに対応すること、なんでしょうね😅
第3位:Provisioning profile doesn't include 〜 エラーが出ちゃう問題(183票)
第3位はプロビジョニングプロファイルに関する質問でした!
いつものようにアプリを実機ビルドしようとすると、次のエラー出てしまって困っている、という内容ですね。シミュレーターでは起こらないようです。
- Automatic signing is unable to resolve an issue with the "LearningSpriteKit" target's entitlements. Automatic signing can't add the application-identifier and keychain-access-groups entitlements to your provisioning profile. Switch to manual signing and resolve the issue by downloading a matching provisioning profile from the developer website. Alternatively, to continue using automatic signing, remove these entitlements from your entitlements file and their associated functionality from your code.
- Provisioning profile "iOS Team Provisioning Profile: #####.LearningSpriteKit" doesn't include the application-identifier and keychain-access-groups entitlements.
この原因ですが、結論から言うと一時的なサーバー証明書の問題だったようです。
上記のissueが関連していて、Apple からも 558,000 の証明書が無効になったとアナウンスが出ています。
この問題により、GoDaddy, Google, そして Facebook も影響を受けたようです。
この経緯を簡潔に説明した回答がベストアンサーに選ばれていました。ちなみに、今日現在、この問題は解消されています。
第2位:iOS 13 でモーダルがフルスクリーンにならない問題(286票)
はい、出ました!iOS 13 でのモーダル問題です。
今まで
self.present(vc, animated: true, completion: nil)
のように書けばフルスクリーンでモーダルが表示されたのに、iOS 13 ではセミモーダル(半モーダルと呼ぶ人もいる)になっちゃうよ!どうして?という内容ですね。
「問題」と書いてしまいましたが、これは立派な仕様であり、WWDC 2019 の Platforms State of the Union でもこの新しい Card Presentation について触れられていましたね。

この経緯とフルスクリーンにする方法について解説した回答がベストアンサーに選ばれていました。
let vc = UIViewController() vc.modalPresentationStyle = .fullScreen // これでフルスクリーンになる self.present(vc, animated: true, completion: nil)
第1位:Xcode 11.2 にアップデートしたら UITextView でクラッシュする問題(339票)
今年1位に輝いたのはあの UITextView でクラッシュする問題でした!!
Xcode 11.2 にアップデートしてアプリをビルドすると
*** Terminating app due to uncaught exception 'NSInvalidUnarchiveOperationException', reason: 'Could not instantiate class named UITextLayoutView because no class named UITextLayoutView was found; the class needs to be defined in source code or linked in from a library (ensure the class is part of the correct target)'
というエラーログをとともにアプリごとクラッシュするけどなんで!?という内容です。
この質問には多くの回答、コメントが寄せられ、現在は Highly active question(非常に多くの回答がついたため、これ以上回答が追加されるのが制限されている状態)になっています。
Workarounds について詳しく解説した回答がベストアンサーに選ばれましたが、今現在の最良の解決方法は「Xcode 11.2.1 にアップデートしろ」ということになっています。
総括
ダークモードに関する質問は少なめ
今年発表された iOS 13 の目玉機能の一つとして「ダークモード」がありましたが、それに関する質問は思ったより多くありませんでした。技術的な質問ではなく、ダークモードを回避するにはどうしたらいいの?という質問が第4位にランクインしていたのも興味深いですね。
私が公開しているアプリもダークモードには対応しましたが、特に大きな問題もなくスムーズに進めることができました。このあたりの対応の進めやすさも質問が少なかった要因の一つかもしれませんね。
やはりモーダルの仕様が変わった影響は大きかった?
iOS 13 からモーダルのスタイルがデフォルトでセミモーダルになりましたが、やはりこれに戸惑った開発者も多かったようです。従来のフルスクリーン表示戻す方法についての質問(第2位)は300票近く集めていましたね(昨年の1位より票が多い!)。このQ&Aを参考にした開発者の方も多いのではないでしょうか?
投票数は全体的に増加傾向
投票数は年々減少傾向にあったのですが、今年は久しぶりに増加しました!昨年の1位(Xcode 9.3 から見知らぬ plist ファイルが追加された問題)が123票だったのに対し、今年の1位(UITextView でクラッシュする問題)はなんと300票以上を集めていました。
要因としては、単純に困った人が多かったのと、ダークモードの登場など、インパクトのある変更が今年は多かったからでは?と感じています。
以上、10日間に渡って2019年のランキングをお送りしました!
◆
というわけで、12月1日から始まった iOS アドベントカレンダーも本日で終了です。エントリーされた皆様、お疲れ様でした!
来年もまた需要があればやるかも!?*1
*1:毎年読んでくれている方がいたらぜひコメントください!需要が知りたいです!
宮崎に友達が遊びに来てくれたら連れていきたい場所ベスト5

宮崎IT関連勉強会 Advent Calendar 2019 の5日が空いていたので埋めてみます (技術と関係ない内容ですみません🙏)
なお、ベスト5、と書きましたが順位に意味はありません。思いついた順です。
では、さっそくいってみましょう!
第5位. 冷や汁が売ってる自動販売機
宮崎ではなんと冷や汁が自動販売機で買えます!美味いです!そしてちょっと高い!
噂通り、宮崎名物 鶏の炭火焼、冷や汁が自動販売機で売ってたぞ!! pic.twitter.com/9aC9poneeC
— Og🌗エンジニア🏝宮崎 (@koogawa) 2019年7月9日
第4位. 電車と空港が同時に見られる公園
運が良いと電車と飛行機の離陸が同時に見られます!
なかなかレアだと思いますが如何でしょうか?
飛行機の離陸と電車が重なった、なかなか珍しいパターン🚈✈️ pic.twitter.com/ytU7R39crh
— Og🌗エンジニア🏝宮崎 (@koogawa) 2019年11月17日
第3位. フェニックスブルーイング
知人がやっているビールのお店です。IPA、ペール・エールがオススメです。毎週飲んでます🍺
フェニックスブルーイングのW・IPA🍺アルコール7.5%なのでガツンとくる。今週もお疲れ様でした! pic.twitter.com/KWsosNzrU3
— Og🌗エンジニア🏝宮崎 (@koogawa) 2019年11月1日
第2位. The Beach Burger House
海を見ながら食べられるのがGood!インスタ映え間違いなしです!ワシはインスタやらないけど。
エッグバーガー🍔 (@ The Beach Burger House in 宮崎市, 宮崎県) https://t.co/JAcS0lsoD6 pic.twitter.com/9YpzTTpVq3
— Og🌗エンジニア🏝宮崎 (@koogawa) 2017年9月18日
第1位. 肉麺 もみじ
最後はここ!本当に美味しいです!シメに「追い飯」を入れて食べるのが最高です。
冷たい豚肉麺 (@ 肉麺 もみじ in 宮崎市, 宮崎県) https://t.co/462pKPavqN pic.twitter.com/IK2O2VMp65
— Og🌗エンジニア🏝宮崎 (@koogawa) 2017年8月10日
宮崎中心部にあるので時間があるならぜひ行ってみてほしいです(日曜祝日は休みかも)
明日は、shogo0525 さんの登場です!
「宮崎に住むエンジニアさんに20の質問」に回答してみる
宮崎IT関連勉強会 Advent Calendar 2回目の登場です😁
今回は自分が言い出しっぺでもある「宮崎に住むエンジニアさんに20の質問」に回答してみたいと思います。
ぜひ、他の皆さんも回答して Advent Calendar に記事を書いてみてくださいね!
それでは、さっそくいってみましょう!
Q1: 名前orハンドルネームを教えてください(よければ由来も教えてください!)
koogawa と名乗っております。これは一番最初に入社した会社での社員アカウントから取りました。
Q2: 宮崎ご出身ですか?
いいえ、関東出身です。自然の多いところで子育てするという夢を叶えるため、2年前に東京から移住してきました!
Q3: 宮崎の好きなところは?(場所や食べ物などなんでも)
人混みが少ないところ、自然が多いところ、子どもたちが素直なところ、です!
Q4: 宮崎に住んで不便に感じることはありますか?
Apple Store が無いところ!AirPods Pro のような流行りの製品はまず店舗に置いてません。
Q5: 欲しい技術書はいつもどこで買っていますか?
カリーノのツタヤに意外と売ってます!あとは大体Amazon
Q6. プログラミング以外の趣味や特技があれば教えてください
クラフトビールが好きで、今まで500種類以上のビールを飲んできました🍻
あと、最近はできていませんが、子供が生まれる前はアマチュアバンドでドラムを叩いてました。
Q7: よければエンジニア歴を教えてください
2005年デビューなのでそろそろ15年になるんじゃよ👴
Q8: 好きな言語はなんですか?
Swift, Objective-C, Kotlin
Q9: 苦手な言語はありますか?
VBScript はもう触りたくないです。
Q10: 普段はどこで働いていますか?(オフィス、自宅、コワーキングスペース等)
フルリモートということもあり、働く場所はとくに決まっていません。
複数のコワーキングスペースを契約してまして、働く場所はその日に決める感じです。 雨の日は自宅で作業することが多いです。
Q11: 勉強会やセミナーなどには参加してますか?
Webナイト宮崎という勉強会に運営として参加しています。
東京や福岡で開催されるカンファレンスにも毎年遠征しています。
また、最近では Code for MIYAZAKI というプロジェクトに参加し、行政と絡みながら面白いプロダクトを作っています。
Q12: 普段やられている技術関連の情報収集方法があれば教えてください
情報収集は Twitter がメインです!
以前、地方に住むエンジニアがこの先生きのこるにはという発表したのでよろしければ!
Q13: 好きなエディタを教えて下さい
Xcode, VSCode, Android Studio を交互に使い分けています。
Q14: お気に入りのコード管理ツール、プロジェクト管理ツールがあれば教えて下さい(Git, Backlog, Bitbucket など)
仕事・プライベートともに GitHub が中心ですね!
Q15: キーボードや周辺機器にこだわりはありますか?
Apple 純正のワイヤレスキーボード(M9270J/A)を愛しています。アルミではなくプラスチック製のやつですね。今はもうメルカリなどでしか入手できません。

Q16: 尊敬しているエンジニアやロールモデルはいますか?
CTO と呼ばれる人たちは基本的にリスペクトしています。
地方に移住したエンジニアのロールモデルはまだ少ないので、自分がロールモデルになっていけたらいいなと思ってます。
Q17: デスクトップの壁紙はどんな壁紙ですか?
Macについてくる、昼夜の時間帯で変化するやつが気に入ってます。
Q18: 「フラグが立つ」「スタックに積む」「ポインタがずれる」など、ついつい日常会話で使ってしまうプログラミング用語があれば教えてくださいな。
あのお店は UI/UX が良くない、とかついつい使ってしまいます。
Q19: よいエンジニアの条件を3つあげてください。
- 親切なこと
- 自走できること
- 技術が好きであること
Q20: あなたにとってプロフェッショナルとは?
「やりたいこと」を「楽しく」やる人。
誰かの受け売りなんですが、自分の子供に「父さんな、お前たちを守るためにやりたくない仕事を仕方なくやってるんだ」なんて言いたくないですよね。
宮崎IT関連勉強会 Advent Calendar 2019、明日は mather314 さんです!





